
BIENVENIDOS.
NO DEJES PARA MAÑANA LO QUE PUEDES APRENDER HOY.
Grado 11*1
flash
introducción:
La animación y la interactividad son fundamentales hoy en día para el desarrollo de cualquier tipo de producto Multimedial. Lo estático pasa a un segundo plano y se hace necesario que el usuario interactúe constantemente con los productos que se le presenten.
Conocer e identificar las herramientas de animación 2D en Flash enfocados a la animación básica, y diferentes utilidades interactivas y multimedia con posibilidad de animación.
La realización de todo tipo de animaciones será el objetivo fundamental de esta guía, donde el aprendiz aprenderá a realizar las diferentes piezas que se utilizan en el medio y que tienen que ver con movimiento e interactividad.
Así mismo aprenderá a darles acciones a algunos botones que pueden llevar al usuario a desarrollar otra acción o a ir a otra parte del Sitio.
Impactar es uno de los objetivos principales al desarrollar productos en flash, lo que diferencia este programa de todos los otros es la capacidad que se tiene de lograr productos interactivos, animados y que generen una motivación al usuario. Los productos que se realicen deberán incitar al usuario a visitar determinados sitios, links, imágenes, video o audios.
Esta guía pretende ser un complemento de los temas vistos anteriormente, es decir que los desarrollos estáticos realizados en algunos programas de diseño acá cobraran vida, y serán interactivos y atractivos el público objetivo.
objetivos:
Implementar en la sociedad estudiantil se interese mas por el arte de la tecnología en especial el arte de crear animaciones por medio de este importante programa que nos da mucho beneficio y una definida competencia en el mercado.
Objetivos Especificos.
-
Identificar en cada version las posibilidades de Flash y que tan extraordinarias pueden llegar a ser, cada nueva versión ha mejorado a la anterior, y el actual Flash CC no ha sido menos.
-
Hacer posible lo que más se echa en falta en Internet: Dinamismo, y con dinamismo no sólo nos referimos a las animaciones, sino que Flash permite crear aplicaciones interactivas que permiten al usuario ver la web como algo atractivo, no estático (en contraposición a la mayoría de las páginas, que están realizadas empleando el lenguaje HTML). Con Flash podremos crear de modo fácil y rápido animaciones de todo tipo.
Contenido
-
1. Que es flash.
2. Introducción o conceptos básicos.
3. Entono de trabajo.
4. Línea de tiempo.
5. Dibujos a través de mano alzada o interpretación de movimiento.
6. Papel cebolla (Mantequilla)
7. Creación de Banner publicitarios.
8. Mis primeras animaciones.
Actividad 1 - 11-jul-17.
-
Qué es flash?
-
Terminología
-
Qué es Línea del tiempo
Capas
Fotograma
Archivo FLA
Interpretación
Ejemplo de cada uno.
solución
1:
En las nuevas versiones de Flash, Macro media ha hecho Flash más y más controlable; esto es usando nuevas herramientas de programación, lo que lo tiene posicionado ya como un competidor para el HTML, en la creación de web sites interactivo y aplicaciones como e-commerce store. Macro media argumenta que Flash es el camino en lugar de HTML por las siguientes razones:
-
Las películas Flash cargan más rápido lo que ahorra tiempo de descarga; y esto es porque Flash es basado en vectores a diferencia de HTML.
-
Flash inteligentemente almacena en caches sus películas, para que no necesiten ser cargadas de nuevo.
-
Flash da a los usuarios (Persona viendo/usando la película Flash) una ‘rich-client’ experiencia.
2: terminología
Conjunto de términos o vocablos característicos de una determinada profesión, ciencia o materia, de un autor o libros concretos.
Ciencia que estudia los vocablos de especialidad.
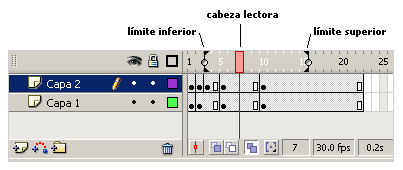
3: linea del tiempo.
La línea de tiempo permite ordenar una secuencia de eventos o de hitos sobre un tema, de tal forma que se visualice con claridad la relación temporal entre ellos.
Para elaborar una Línea de Tiempo sobre un tema particular, se deben identificar los eventos y las fechas (iniciales y finales) en que estos ocurrieron; ubicar los eventos en orden cronológico; seleccionar los hitos más relevantes del tema estudiado para poder establecer los intervalos de tiempo más adecuados; agrupar los eventos similares; determinar la escala de visualización que se va a usar y por último, organizar los eventos en forma de diagram
4: capas.
Las capas en flash son los distintos niveles donde se disponen los objetos que estás manipulando o programando. El sistema de capas se utiliza también en muchos otros programas de diseño y animación como Photoshop, Swish, Illustrator o incluso documentos PDF. Puedes entender que cada capa es como una lámina de papel transparente, y están todas apiladas.
Trabajar con capas
Insertar Capas : Como su nombre indica, sirve para Insertar capas en la escena actual. Inserta capas normales (en el siguiente punto se verán los distintos tipos de capas).
5: fotograma.
El fotograma representa el contenido de la película en un instante de tiempo. Un fotograma viene a ser en flash un instante o momento de una película, es un equivalente a cuadro de un film. Cuando mas fotogramas existan mas duración tendrá la película flash.
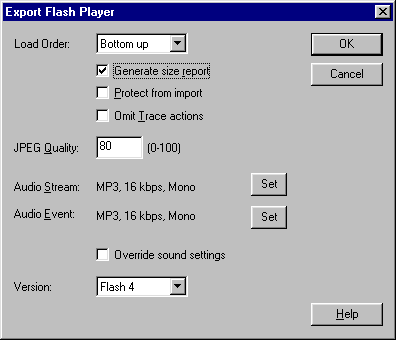
6: archivo FLA.
Antes de utilizar Dreamweaver para insertar contenido creado con Adobe Flash, deberá familiarizarse con los siguientes tipos de archivos:
Archivo FLA (.fla)
Archivo de origen de cualquier proyecto, que se crea en la herramienta de edición de Flash. Este tipo de archivo sólo se puede abrir en Flash (no en Dreamweaver ni en los navegadores). Puede abrir el archivo FLA en Flash y, a continuación, publicarlo como SWF o SWT para utilizarlo en los navegadores.
7: interpretación.
Antes de utilizar Dreamweaver para insertar contenido creado con Adobe Flash, deberá familiarizarse con los siguientes tipos de archivos:
Archivo FLA (.fla)
Archivo de origen de cualquier proyecto, que se crea en la herramienta de edición de Flash. Este tipo de archivo sólo se puede abrir en Flash (no en Dreamweaver ni en los navegadores). Puede abrir el archivo FLA en Flash y, a continuación, publicarlo como SWF o SWT para utilizarlo en los navegadores.

ejemplos:
1)

2)
3)

4)

5)

6)

7)
